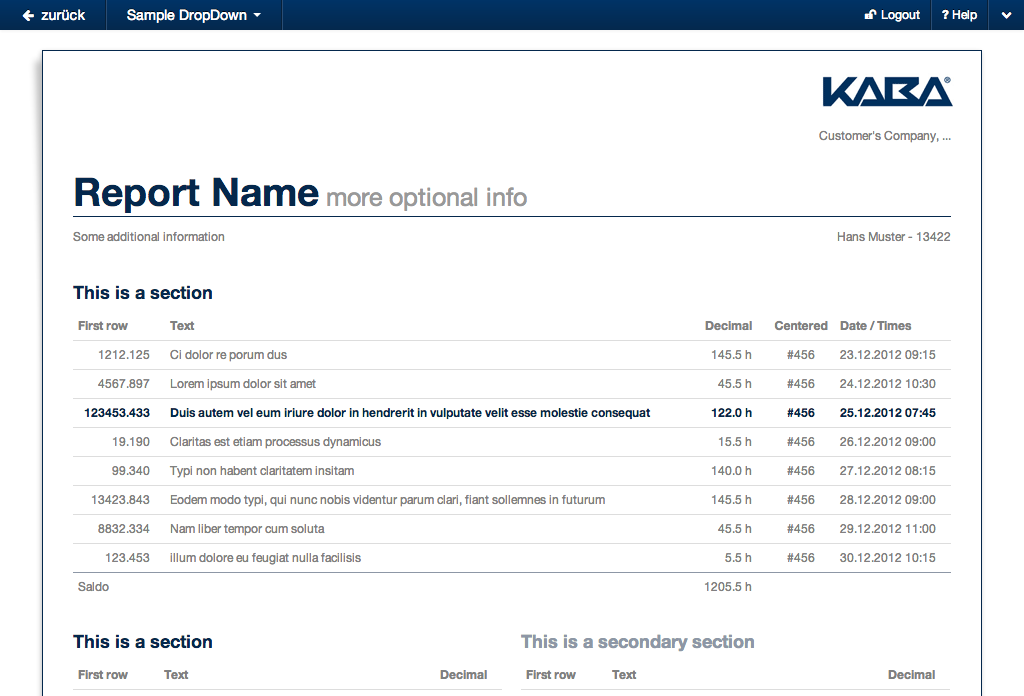
Report Preview
Report Page
You can change the visible appearance of the default page by adding class .report-page.
Wrap the report itself into a div with class .report.
<div class="page page-report">
<div class="report">
// report comes here
</div>
</div>
Report Header
You can add the report header by adding a .report-brandbar.

Customer's Company, ...
<div class="page page-report">
<div class="report">
<div class="report-brandbar">
<img src="kaba.gif" />
<p class="report-source">Customer's company</p>
</div>
</div>
</div>
Report Title
You can add the report header by adding a .report-title.
Title small
<div class="page page-report">
<div class="report">
<div class="report-title">
<h1>Title<small> small</small></h1>
<div class="report-info">
<span>Some additional info</span>
<span class="pull-right">Hans Muster - 13422</span>
</div>
</div>
</div>
</div>
Report Data
Basically we just use a table wrapped into a .report-section. The multicolumn
layout can be done like everywhere with .row-fluid > spanX
This is a primary a section
| First row | Text | Decimal |
|---|---|---|
| 1212.125 | Ci dolor re porum dus | 145.5 h |
| 4567.897 | Lorem ipsum dolor sit amet | 45.5 h |
| 123453.433 | Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat. | 122.0 h |
| 19.190 | Claritas est etiam processus dynamicus | 15.5 h |
| 99.340 | Typi non habent claritatem insitam | 140.0 h |
| Saldo | 405.5 h |
This is a secondary a section
| First row | Text | Decimal |
|---|---|---|
| 1212.125 | Ci dolor re porum dus | 145.5 h |
| 4567.897 | Lorem ipsum dolor sit amet | 45.5 h |
<div class="page page-report">
<div class="report">
<div class="report-section">
<h4>Title</h4>
<table class="table table-condensed">
<thead>...</thead>
<tbody>...</tbody>
<tfoot>...</tfoot>
</table>
</div>
</div>
</div>
alignment
You can align content in a th or td by appending class .right or .center
h4 This is a primary section
| right | center | default |
|---|---|---|
| 1212.125 | Ci dolor re porum dus | 145.5 h |
| 12.125 | Ci dolor | 5.5 h |
highlighting
You can highlight a row tr by appending class .highlight, .success, .warning or .error
h5 This is a secondary section
| First row | Text | Decimal |
|---|---|---|
| .highlight | Ci dolor re porum dus | 145.5 h |
| .success | Ci dolor re porum dus | 145.5 h |
| .warning | Ci dolor re porum dus | 145.5 h |
| .error | Ci dolor re porum dus | 145.5 h |
You can highlight a data-entry td by appending class .highlight, .success, .warning or .error
h5 This is a secondary section
| First row | Text | Decimal |
|---|---|---|
| .highlight | Ci dolor re porum dus | 145.5 h |
| .success | Ci dolor re porum dus | 145.5 h |
| .warning | Ci dolor re porum dus | 145.5 h |
| .error | Ci dolor re porum dus | 145.5 h |
You can wrap the table into a well with class .well-kabaBackgroundGray to highlight it.
h5 This is a secondary section
| First row | Text | Decimal |
|---|---|---|
| 123.45 | Ci dolor re porum dus | 145.5 h |
| 3345.5 | Ci dolor re porum dus | 145.5 h |
| 45.6 | Ci dolor re porum dus | 145.5 h |
| 45.9 | Ci dolor re porum dus | 145.5 h |