- Pages
- Login Page
- back
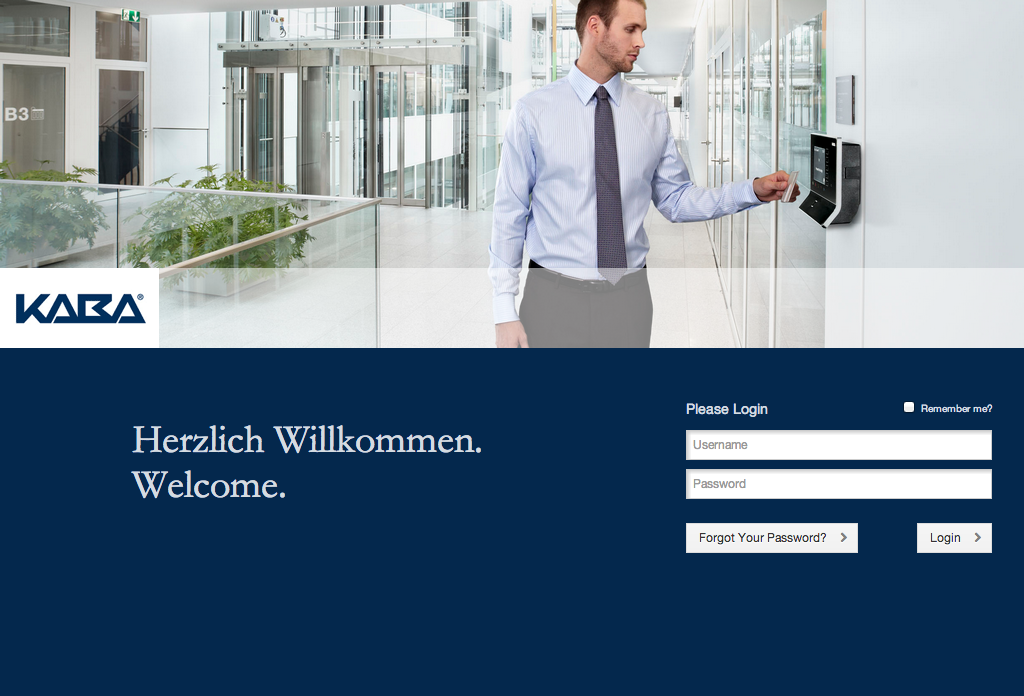
Loginpage printstyle
Printstyle:
You can easily create a login page in print style

<div class="login-page">
<div class="login-content">
<div class="brandbar"><a class="brand"></a></div>
<div class="login-form">
<div class="row-fluid">
<div class="span8">
<div class="login-hero">
<p>Herzlich Willkommen</p>
<p>welcome</p>
</div>
</div>
<div class="span4">
<form class="form-hideLabels" action="/login" methode="post">
<legend>Please Login
<div class="pull-right">
<label class="checkbox"><input
<input type="checkbox" />
Remember me?
</label>
</div>
</legend>
<div class="fields">
<label class="hideable" for="username">Username:</label>
<input class="span12" name="username" type="text", placeholder="Username" />
<label class="hideable" for="password">Password:</label>
<input class="span12" name="password" type="text", placeholder="Password" />
</div>
<div class="login-actions">
<button class="btn pull-right">Login</button>
<button class="btn">Forgot Your Password?</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>